ブログでアフィリエイトをやっている方で、リンクを設置をするときに
こんな感じでボタンを設置したいと思ってる方もいるはず。
今回は初心者向けに簡単にリンクをボタンにする方法を紹介します!
リンクをボタンにする方法
リンクをボタンにする方法には
- HTMLとCSSを使う
- プラグインを使う
の二種類があります。
僕は最初HTMLとCSSを使う方法を試みたのですが、結局よくわからずプラグインを利用しました。
プラグインであれば導入してしまえばすぐできるので初心者にはわかりやすいと思います。
Shortcake Ultimateをインストール
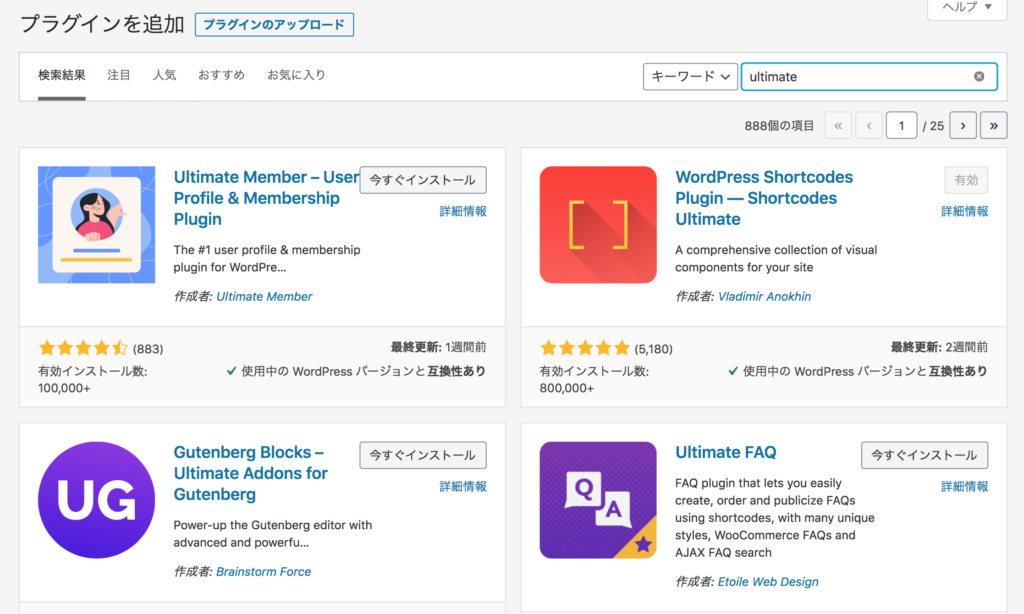
ダッシュボードから「プラグイン → 新規追加」をクリックし、「Shortcodes Ultimate」と検索しましょう。

今すぐインストールを押し、有効化しましょう。
Shortcake Ultimateの使い方
Shortcodes Ultimate のインストール・有効化が終わったら、投稿画面からリンクボタンの挿入が可能です。
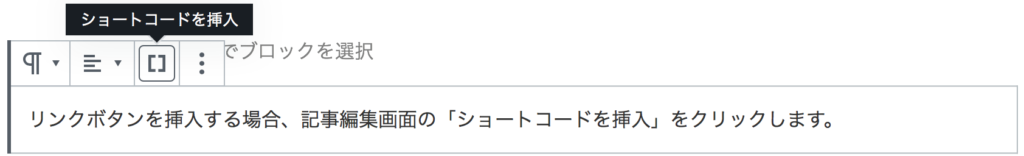
リンクボタンを挿入する場合、記事編集画面の「ショートコードを挿入」をクリックします。

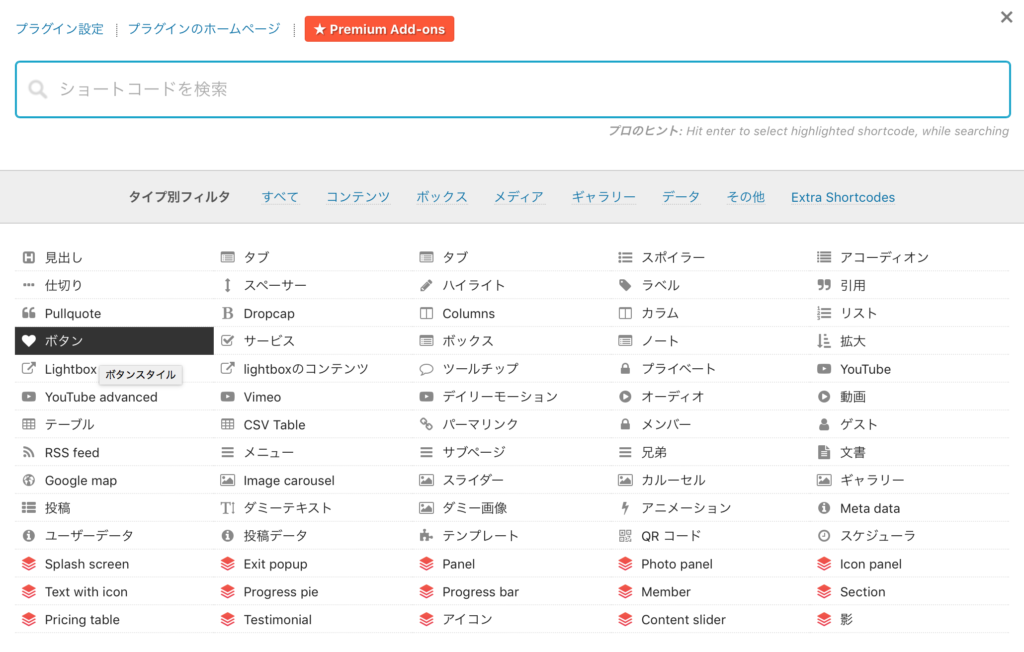
クリックしたショートコード一覧が出てきますので、ボタンを選択してクリックします。

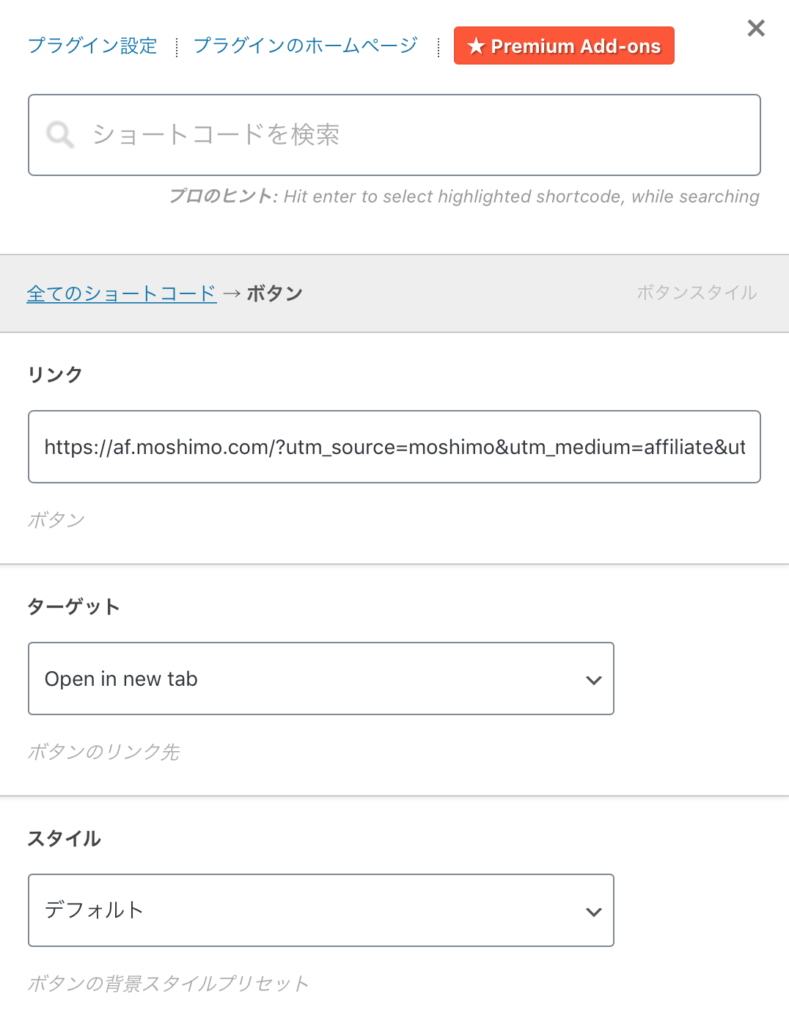
ボタンをクリックすると、設定画面に移ります。下にスクロールしながら設定していきましょう。

ボタンのデザイン・色など、この画面では、以下の設定が行えます。
- リンク(URL)
- ターゲット(新しいタブで開くか)
- スタイル(ボタンデザイン)
- 背景(色)
- テキストの色
- サイズ(ボタンの大きさ)
- 流体(レスポンシブにするか)
- 中央(中央表示にするか)
- 半径(ボタンの角を丸くする)
- アイコン
- アイコンの色
- テキストの影
- 説明(ボタンの説明文)
- onClick(onClickアクションのためのコード)
- rel属性(rel属性に値を追加)
- Title attribute(title属性)
- クラス(別のCSSクラス)
- コンテンツ(ボタン内テキスト)
設定する箇所は、リンク、背景、サイズ、コンテンツだけで他の部分は特に何も入力しなくても大丈夫です。
- リンク 飛んで欲しいリンクのアドレスを貼る
- 背景 ボタンの色
- サイズ ボタンのサイズ
- コンテンツ ボタンの表示される文字
あとはOpen in new tabに設定しておけば、新しくページを開いてくれます。
まとめ
今回はボタン設置のためのプラグイン「Shortcode Ultimate」の使い方について紹介させていただきました。
僕自身ブログ初心者で、このやり方が一番わかりやすかったです。
ボタン設置のやり方は他にもあるので、いろいろ試してみて一番やりやすいの見つけてください。では。
アフィリエイトを始めるならもしもアフィリエイトがオススメです↓











コメント