ブログをやっているといろんな専門用語が出てきます。初心者にとっては???だらけです。
今回はそのうちの一つ、SEO対策にもつながるsitemapについてお伝えします!!
sitemapとは??
サイトマップとはサイトにどのようなコンテンツがあるのかを一覧でまとめてみれるページのことです。
サイトマップにはユーザーや検索エンジンにサイトの内容をわかりやすく伝える役割がある。
sitemapは二種類ある
一つはサイト内に設置してユーザーが目的のページを見つけやすくするためのhtml(php)ページ。
もう一つは検索エンジンのクローラーに対してサイト内のページをヒントのようにして正しく伝え、それによってクローラビリティにも効果的なxml形式のサイトマップです。
sitemapは必要なのか
下のような条件に当てはまっている場合、検索エンジンにサイトの内容が完全に理解されていない可能性があります。これらの条件に当てはまる場合、サイトマップを作成することをおすすめします。
- サイトの規模が非常に大きい
- 内部リンクが少ない、または適切にリンクされていない
- 外部リンクが少ない
- サイトでリッチメディアコンテンツを使用している
- サイトがGoogleニュースに表示されている
- 他のサイトマップ対応アノテーションを使用している
せかっくWebページを作成しても、検索エンジンに認識されないかぎりは検索結果に表示されません。上記の条件に当てはまっていないようなサイトでもサイトマップは作成しておいた方が良いでしょう。
もちろん、このサイトマップを設置することで上位表示させることができるわけではありませんが、新規記事の投稿やリライトによる更新情報といった内容をインデックスに素早く反映させることにも繋がるでしょう。
さらに、クローラビリティを改善するということは、評価も目に見えて早くなるため、順位が思うように上昇しない場合のリライトをするべきかどうか?といった判断もしやすくなりますよね?
そのため、ユーザビリティ・クローラビリティともに考慮した上でこのふたつのサイトマップを正しく設置しておくことが理想で、新たにページが増えたタイミングでそれぞれのファイルも更新しておく必要があります。
サイトマップの作り方
XMLサイトマップ(クローラー向け)
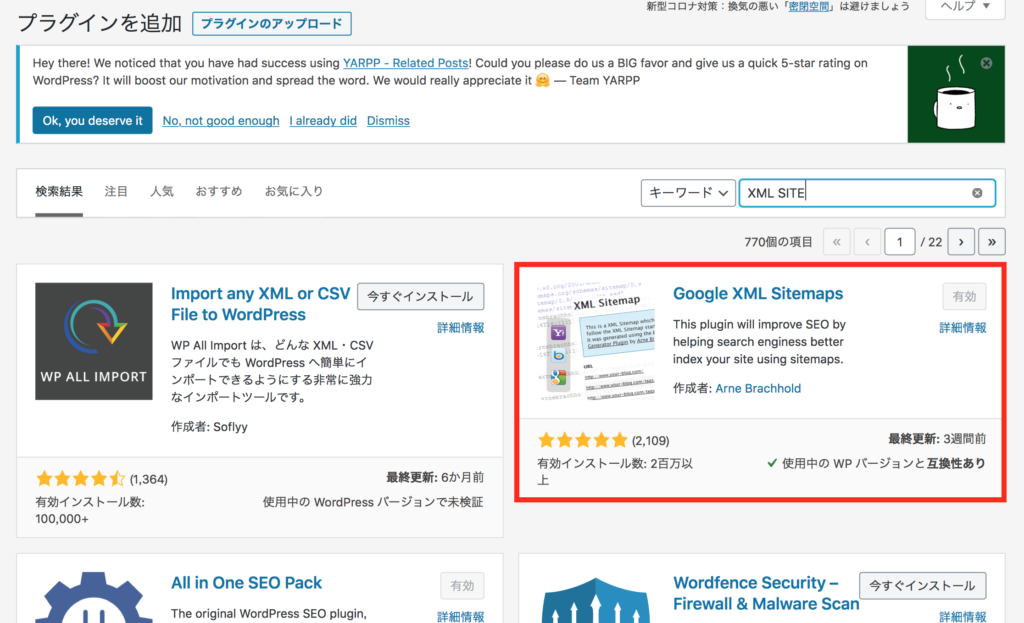
ここではWordpressプラグイン「Google XML Sitemaps」を利用した作り方を紹介します。
このプラグインでは、XMLサイトマップの更新からGoogle Search Consoleへの登録までが自動的に行われます。
ただし、プラグインをインストールして有効化するだけでは意味がありません。
Google Search Consoleへの登録などの設定が別途必要になるため、注意が必要です。
使い方手順
1.プラグイン「Google XML Sitemaps」をインストールし、有効化する

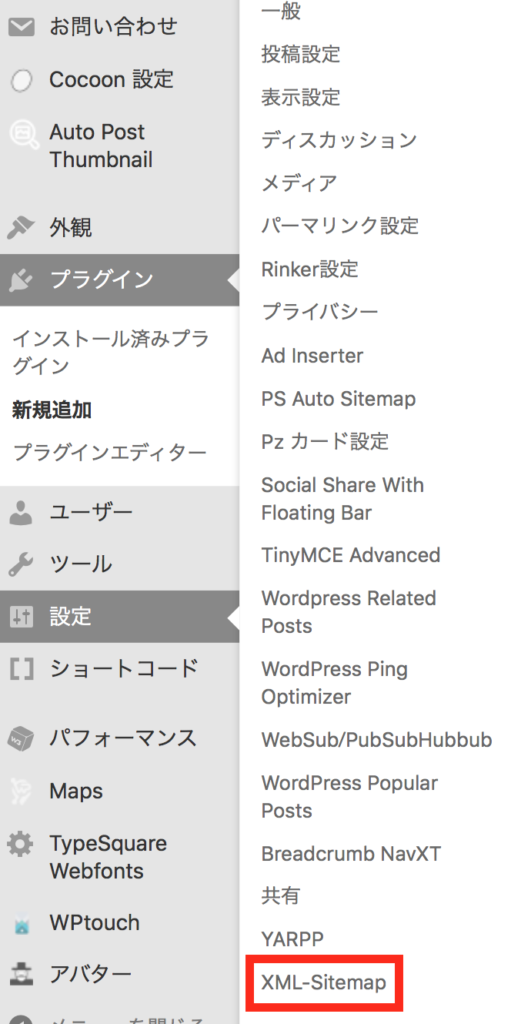
2.設定→ XML Sitemapをクリックする

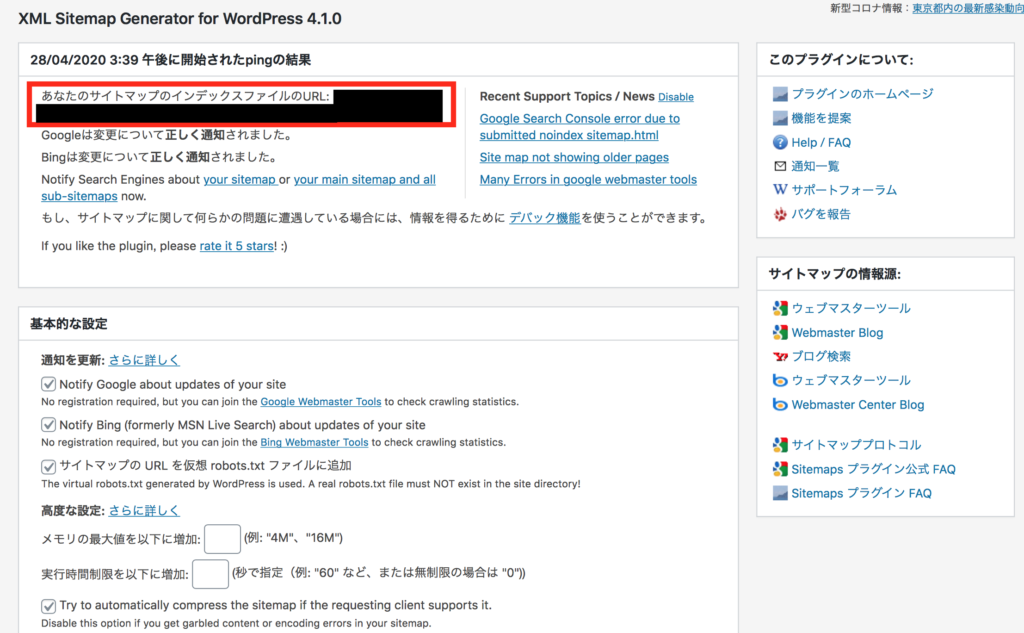
3.「Google XML Sitemaps」を設定する。(基本的設定や投稿の優先順位、サイトマップ作成しないカテゴリーや記事の指定など)
4.設定を更新をクリック
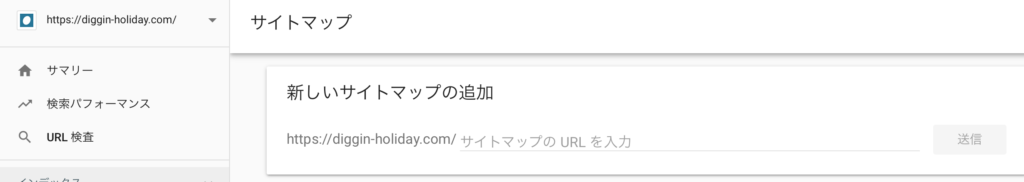
以上が済みましたら、Google Search ConsoleにてサイトマップのURLを入力し送信します。


送信したら管理画面の送信されたサイトマップという欄ができます。そこでステータスが成功となればOKです。
HTMLサイトマップ(ユーザー向け)
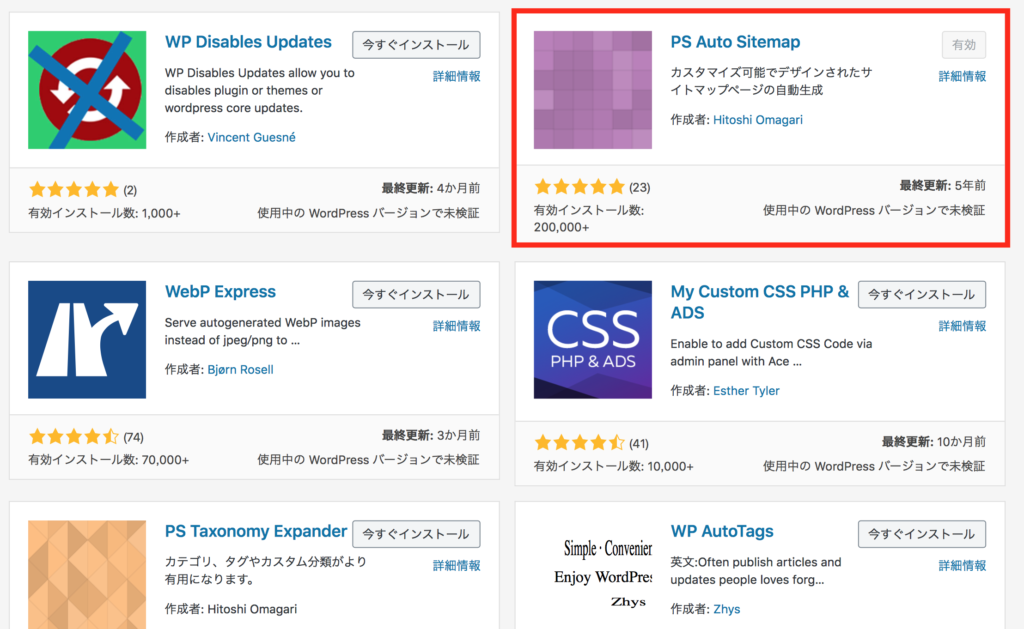
ここではWordpressプラグイン「PS Auto Sitemap」を利用した作り方を紹介します。
「PS Auto Sitemap」を使うと、HTMLサイトマップを容易に作成できるだけでなく、自動で更新もしてくれます。記事を新規追加した場合なども自動更新してくれるため、手動に比べて手間が省け、HTMLサイトマップを更新し忘れるといったミスもなくなります。
使い方手順
1.サイトにプラグイン「PS Auto Sitemap」をインストールし、有効化する

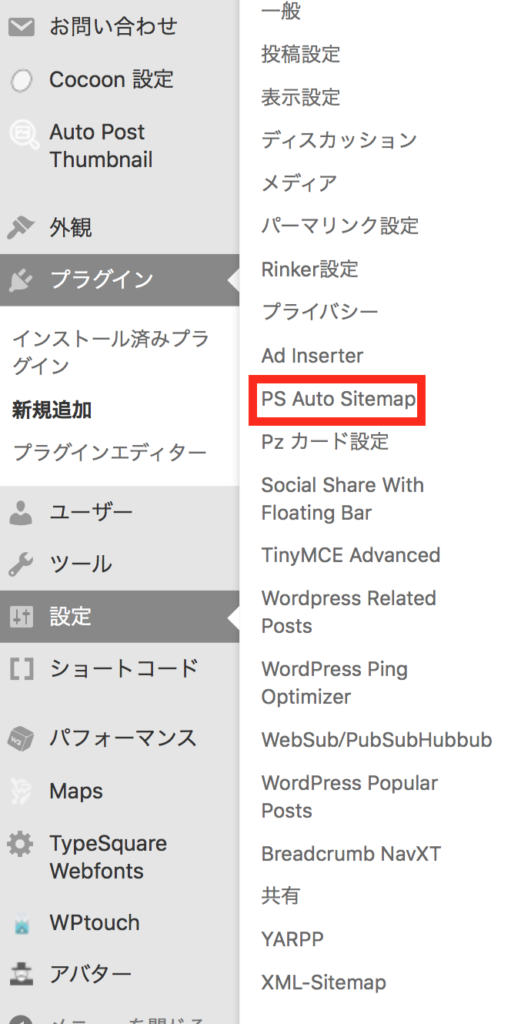
2.設定→「PS Auto Sitemap」をクリック

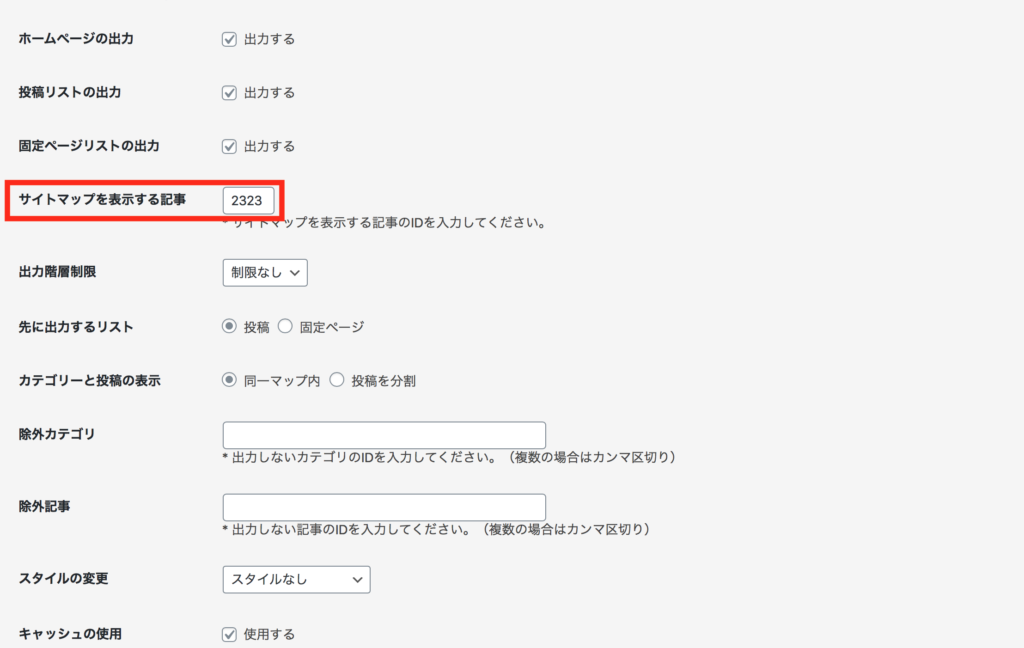
3.「PS Auto Sitemap」を設定する(サイトマップに載せたくないページの設定やサイトマップのデザインなど)
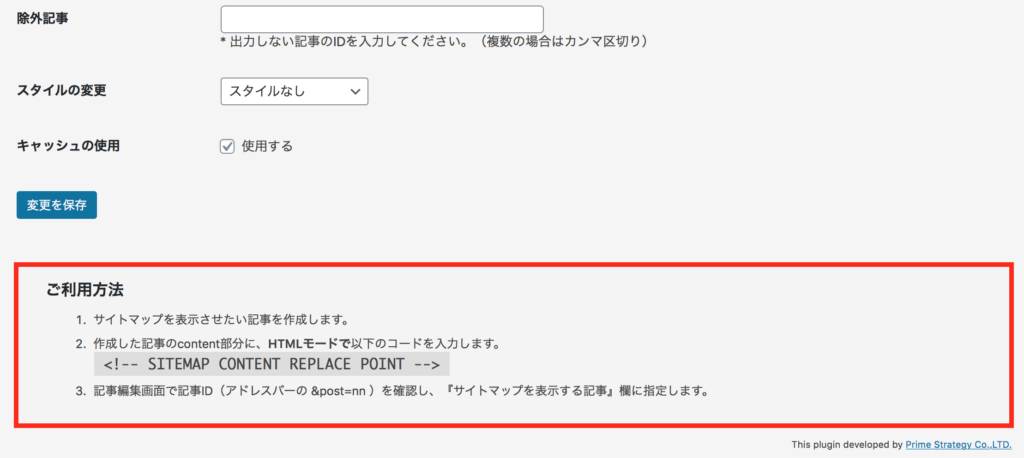
4.設定画面の一番下の方にあるショートコードをコピーする

5.固定ページ→新規追加をクリック→タイトルをサイトマップに
6.エディタをテキストにした後、ショートコードを貼り付け、公開をクリック
7.固定ページ→固定ページ一覧→先ほど作成したページの編集をクリック
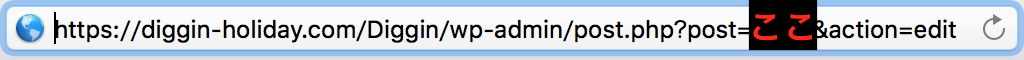
8.ブラウザのURL欄から、post○○の部分の数字だけをコピーする

9.設定→「PS Auto Sitemap」をクリック→サイトマップを表示する記事という入力欄にコピーした数字を記入する

その後「変更を保存」をクリックし、完了です。
5で作成した固定ページにサイトマップが表示されます。

まとめ
以上サイトマップについて紹介してきました。
要はサイトマップがあるとクローラビリティなどの反応が早くなったり、ユーザーに対して、欲しい情報がどこにあるか分かりやすくなるということです。
欲しい情報がいまいちどこにあるかわからないと見づらいですからね。
WordPressならプラグインですぐ設定できるので、初期の段階から設定しておきましょう!では。





コメント